
読み手に分かりやすく伝えるには画像(図・絵・写真・動画)を交えるのが効果あり。
文章を伝える方法として画像や図形を使うのが効果的であることは御存知の通りですね。なぜなら、伝えたい内容を視覚で表現できるからです。
スマホなどの写真をそのまま利用できれば理想的です。しかし、より効果のある画像となると文字を入れたり、写真の合成をしたりする編集作業が必要になります。
本記事では、フリーソフトであるGIMPを利用して画像編集の基本を理解できる内容にしました。
まずは基本部分から学んでいきましょう。
GIMP操作の考え方
GIMPを理解する上で理解しやすいように、A4サイズの画用紙に絵を描くこと、と、GIMPの比較をしてみます。
| 番号 | 絵を書く時に用意(役割) | GIMPで絵を書く時に使うもの | GIMP操作 |
| 1 | A4サイズの画用紙用の台(画用紙を支える) | キャンパス | キャンパスは画像ウインドウと呼ばれる。新規作成時に縦横のサイズを決定しなければならない。 |
| 2 | A4サイズの画用紙(絵を描く) | レイヤー(透明なフィルム) | レイヤーは無色透明なフィルム。キャンパスの上に複数枚のレイヤーを重ね合わせて見る。1枚のレイヤーにひとつの画像を描く。レイヤーに何を描くのかを考えるのがポイント。 |
| 3 | パレット(描く色をつくる) | ツールボックス | 色ツール |
| 4 | 絵の具(描く色そのもの) | ツールボックス | 色ツール |
|
5 |
筆(パレットで作った色を画用紙に描く) | ツールボックス | 描画ツール |
| 6 | 絵描き道具(デッサン用鉛筆他) | ツールボックス | 選択ツール、変形ツール、定規ツール、テキストツール |
| 7 | その他、バケツ、タオルなど | パス、スポイト、ズーム、他 |
- キャンパス
- レイヤー
- ツールボックス
の3つの構成になっていること。
操作の方法は、レイヤーをつくり、その上にツールボックスで絵を描き、大きさを決めたキャンパスに貼り付けていくイメージです。
画像ウインドウ

画像ウインドウでは、新しい画像や、編集途中の画像とか、クリップボードにある画像をコピペした画像を表示させて編集する場所のことで、キャンパスと呼ばれます。
キャンパスには、画像のサイズ、色などのキャンパスサイズの設定が必要です。
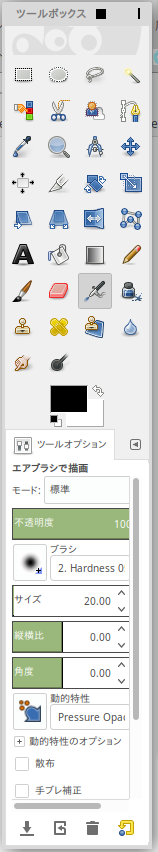
ツールボックス

ツールボックスでは、画像を修正するのに必要なツール類(選択、移動、テキスト、塗りつぶし他)が用意されています。実際の画像編集ではこのツールボックスのツールを選択して画像修正をしていきます。ツールごとにツールオプションがついています。このオプションをうまく使うことで思い通りの画像を製作することができるのです。
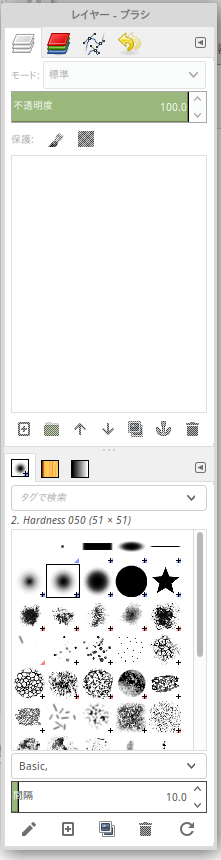
ドック

ドックには、レイヤー、チャンネル、パス、作業履歴、ブラシ、パターン、グラデーションという7つのダイヤログを設置してあります。編集したい画像場所をどのような内容にしていくのか。その作業方法を選択して使うイメージです。
画像ウインドウの使い方
画像の取り込み
- 写真
- スキャン
- スマホから転送
- 新規作成
画像の編集
- 新規
- レイヤー
- チャンネル
- パス
各種ツールとオプション
操作範囲
画像の保存
保存形式
名前指定
エキスポート
ツールボックスの使い方
編集ツールの選択
オプションの設定
編集
ドックの使い方
レイヤー
チャンネル
パス
作業履歴
ブラシ
パターン
グラデーション
まとめ
いかがでしたか。
画像処理ができるフリーのソフトであるGIMPは
- どのような機能をもっていて
- どのようにつかうのか
- 基本的な機能の部分
を説明いたしました。
すぐにでも使えるようになるには、
- 簡単な画像編集を
- 何回も編集することにより
- 編集操作に慣れること
がポイントです。
慣れて来たら複雑な画像に挑戦し少しずつレベルをあげていくことがおすすめです。
最後まで読んで頂きありがとうございました。



